【裏技?】自社サイト内でAMPページを埋め込み、高速化とSEO対策を行う方法ー コラム ー
2019年6月13日号
【裏技?】自社サイト内でAMPページを埋め込み、高速化とSEO対策を行う方法
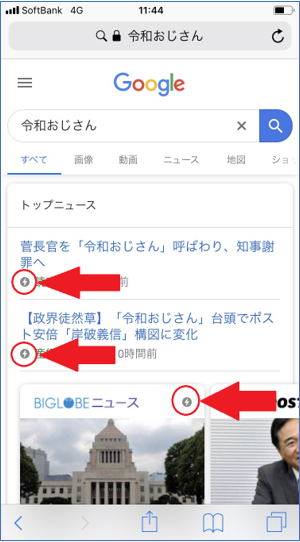
AMPという技術をご存知でしょうか。Accelerated Mobile Pageの略で、Google他数社が開発したモバイル端末向けページの高速化技術で、SEO対策でも有利とされています。スマートフォンなどでGoogleの検索結果に以下のようなアイコンが表示されているのを見たことがあるのではないでしょうか。

該当のリンクをクリックした際は通常のページよりも高速に表示され、また別画面で開く様子が分かるかと思います。意識していなかった方は何か検索して試してみて下さい。

このAMPですが、なぜ高速に表示できるかというと、
・Googleのキャッシュから返される
・プリフェッチが行われる
・プリレンダリングが行われる
というのが理由になります。Googleのキャッシュから返されるというのは、そのリンク先のコンテンツを持ったオリジナルのサーバーではなく、最寄りのGoogleの拠点からコンテンツが配信されるため早いという意味です。
プリフェッチ、プリレンダリングについては面白い仕組みで、タップする前から先回りしてコンテンツをダウンロードしたり描画してしまうというものです。検索結果一覧が表示され、どのリンクをタップしようか考えている間に、AMPアイコンの表示されたAMP対応ページをバックグラウンドで密かにダウンロードしているんです。この密かなダウンロードがプリフェッチです。プリレンダリングはプリフェッチによりダウンロードされたHTMLを先回りして描画してしまうという意味です。見かけ上は表示させませんが、描画済みのタブを隠しておき、タップされた瞬間そのタブを表示するようなイメージです。表示したAMPページから戻る時、画面が下に流れて消えていく様子からもイメージ出来ますよね(やってみて下さい)。
この仕組みによって、通信の遅い環境でもAMP対応ページは瞬時に表示されることがあります。ただし、AMPの表示はGoogleやfacebookなど、特定のサイトでしか使えないものです。これを自社サイトなどで行ってしまう方法をご紹介します。
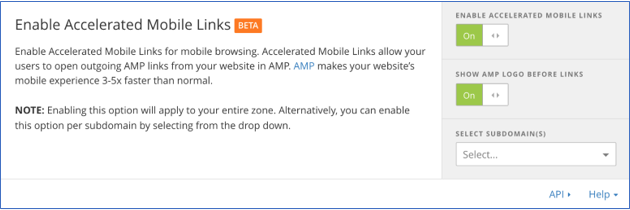
当社で扱っているCDNサービスのCloudflareでは、Accelerated Mobile Linksという機能があり、この機能を使うと自身のサイトでAMPの表示を実現することが可能です。リンク先はAMP対応のHTMLにしてあれば自サイト内の別ページでも、外部のサイトでも可能です。設定は簡単で、基本的には機能をオンにするだけです。

本当に高速表示できるかどうか、私の方でも検証してみました。極端に遅い通信環境と長い文章のページを用意し、CloudflareのAccelerated Mobile Link有りと無しで速度比較しました。検証結果は以下の動画をご覧ください。
Cloudflareを経由した時は、Link3の脇にAMPのアイコンが表示されている様子、タップする前からプリフェッチによってリンクが紫色に変化する様子、タップ時に瞬時に表示される様子がお分かり頂けると思います。
いかがだったでしょうか。自社サイト内でのAMP、ページ構成によってはすごく使えそうですよね。遅い通信環境でもサクサク見られるサイト、Webマスターなら必見ではないでしょうか。

執筆者:角田 貴寛
三井情報株式会社
ソリューション技術本部 次世代基盤第二技術部 第一技術室
CISSP、CEH
現在、セキュリティ関連調査研究・教育業務に従事