はじめに
私は基幹系Webシステムの保守・運用を担当しています。これまで担当してきて感じていることが、開発したシステムを引き継ぐタイミングと保守・運用担当がそのシステムの技術キャッチアップを行うタイミングの乖離です。R&D部門などで新しい技術やこれからの技術が調査・研究され、その後プロジェクトの開発工程を経て、システムが本番移行される頃に保守・運用担当が受け持つことになります。
しかし受け持つ時に初めて新しい技術に取り組むのではなく、スムーズにシステムを引き継げるように常にアンテナを張っておくことが、質のよい保守・運用サービスを提供する上で必要です。

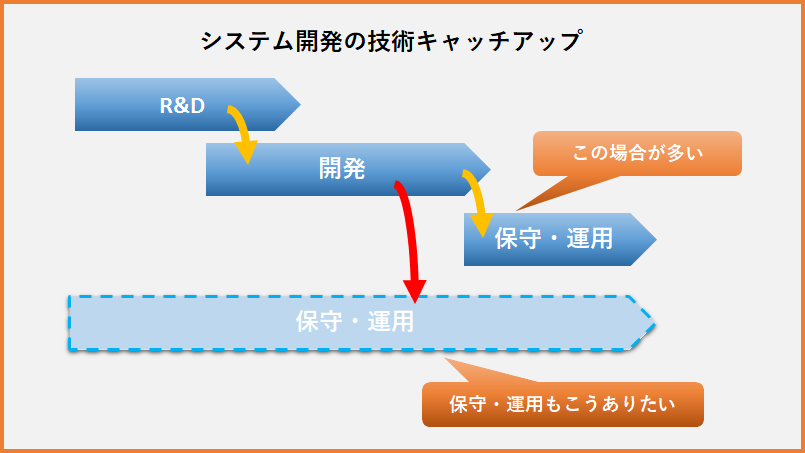
図:保守・運用の技術キャッチアップ
このコラムの内容
今回のコラムでは、保守・運用担当の技術キャッチアップの一環として担当分野以外の技術に取り組んでみた一例を紹介します。
これから紹介する技術キャッチアップの取り組みは「クラウド」「モバイル」をキーワードにしています。そのきっかけは、2017年5月に開催された日本マイクロソフト主催のde:code 2017で、マイクロソフトテクノロジのビジョンと「クラウド」「モバイル」を活用するテクノロジを見てきたことにあります。
「クラウド」分野では、Microsoft Azure / Microsoft Cognitive Servicesを利用したサービスに関するセッションなどに参加しました。「モバイル」分野では、業務で利用する機会のあるVisual Studio関連のセッションとVisual Studioに統合されたXamarin関連のセッションに参加し、「クラウド」と「モバイル」の新しい技術やサービスに多くの刺激を受けました。
ここで感じたことは、様々な分野の技術の変化が速いことです。「今現在担当している分野だけにとどまらず、他分野の技術に関しても興味を持って取り組み続けていかなければ明日はない」と思うほどの衝撃を受けて帰ってきました。
次に、実際に「クラウド」「モバイル」のサービスを利用した技術キャッチアップに取り組んでみましょう。
技術キャッチアップでやってみること
今回の技術キャッチアップでは、AndroidとiPhoneで動作する「翻訳」(日本語を英語に翻訳)と「音声変換」(入力した日本語の読み上げ)ができるアプリケーションを作成します。
アプリケーションで「翻訳」「音声変換」を行うために、AzureのCognitive Servicesにある「Translator Text API」と「Bing Speech API」を利用します。作成するアプリケーションは、Storeへのリリースは行わずデバックでの動作確認までにしています。
開発環境と作成の流れ
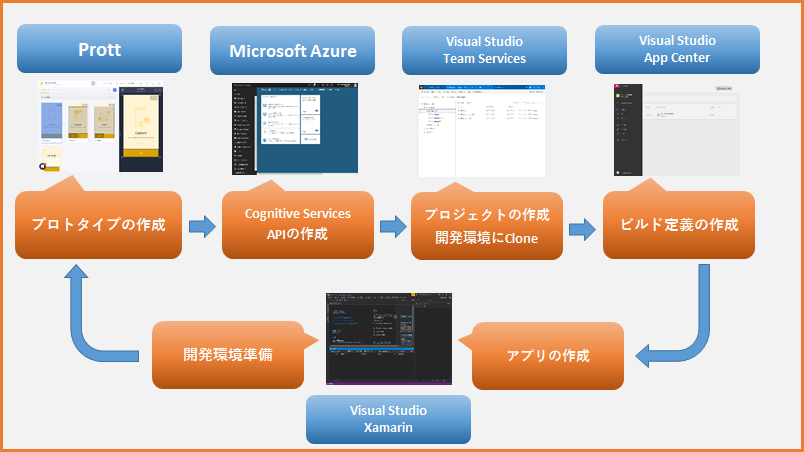
「Visual Studio Team Services」「Visual Studio App Center」「Microsoft Azure」「Prott」はクラウドサービスを利用して、ローカルの「Visual Studio / Xamarin」でアプリケーションを作っていきます。

図:開発環境と作成の流れ
開発環境の準備
無料で利用できるサービスを利用して開発環境を構築します。
①サービスを利用するためにWebサイトからユーザ登録をします。
- Visual Studio Team Services
https://azure.microsoft.com/ja-jp/services/visual-studio-team-services/ - Visual Studio App Center
https://azure.microsoft.com/ja-jp/services/app-center/ - Microsoft Azure
https://azure.microsoft.com/ja-jp/services/visual-studio-team-services/ - Prott
https://prottapp.com/ja/
②開発環境のインストールを行います。
- Windows10端末:Visual Studio 2017
https://www.visualstudio.com/ja/vs/whatsnew/ - Mac Book:Visual Studio for Mac
https://www.visualstudio.com/ja/vs/visual-studio-mac/ - スマートフォン:Prott
Google PlayまたはApp Storeから
それでは早速、クラウドサービスを利用したモバイルアプリケーションを作っていきましょう。
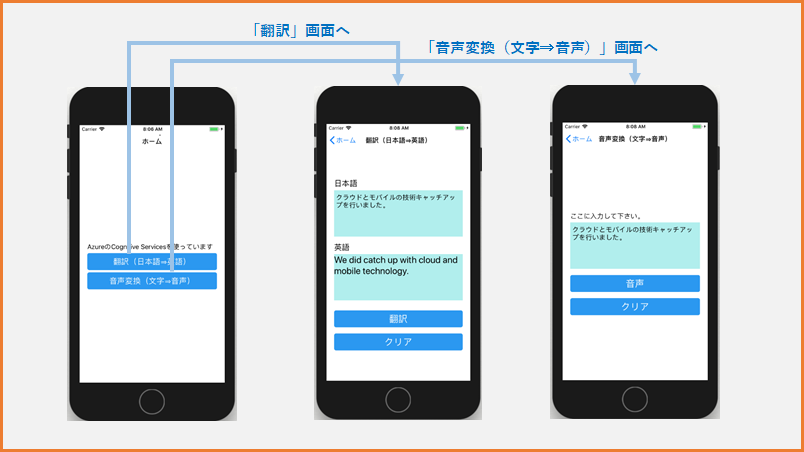
プロトタイプを作る
モバイルアプリケーションのプロトタイプを作成してアプリのイメージを共有するために、プロトタイピングツールとして「Prott」を利用します。Prottは画面イメージの変更もすぐに反映してプレビューで確認できるため、画面イメージの決定までをスムーズに進めることができます。
- 登録したWebサイトにログインして新規プロジェクトを作成
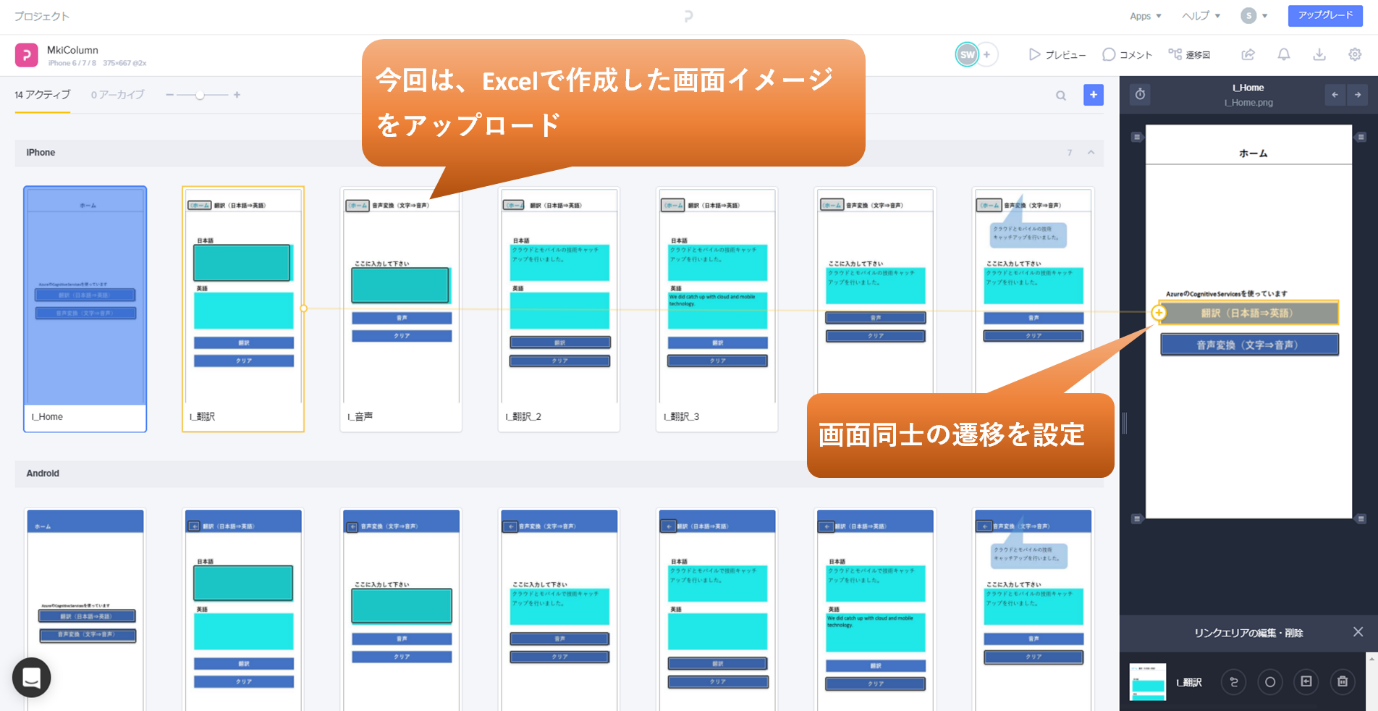
- 画面イメージをアップロード(今回は、Excelで作成した画面イメージをアップロード)
※作成した画面イメージのアップロードの方法は、スマートフォンで「Prott」アプリを立ち上げてアプリケーションの画面イメージをアップロードするか、Webサイトでプロジェクトに画像を追加します。 - 画面に遷移を設定する
※画面の遷移は、「Prott」アプリからでもWebサイトからでもできます。(今回は、Webサイトから行いました) - プロトタイプの確認
※「Prott」アプリでプレビューするかWebサイトでプレビューもしくはプレゼンテーションモードで確認します。

図:プロトタイプの作成
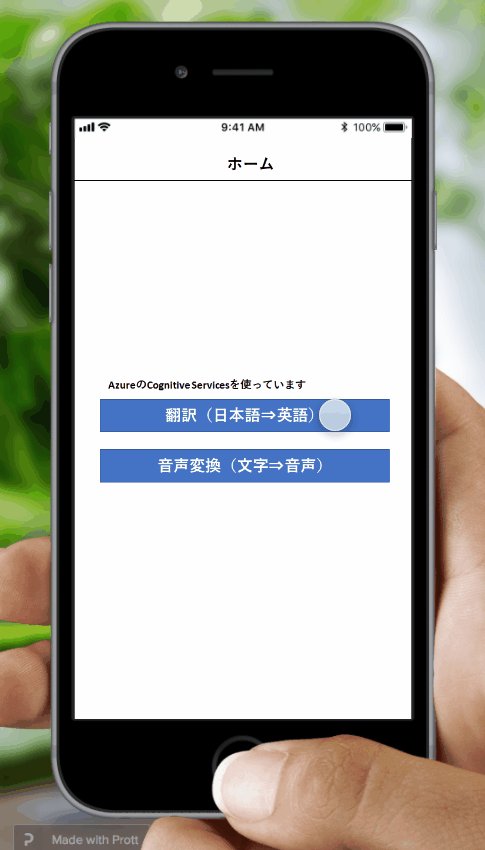
Webサイトのプレゼンテーションモードだと以下のように動作確認ができます。

Azure Cognitive ServicesのAPIを作る
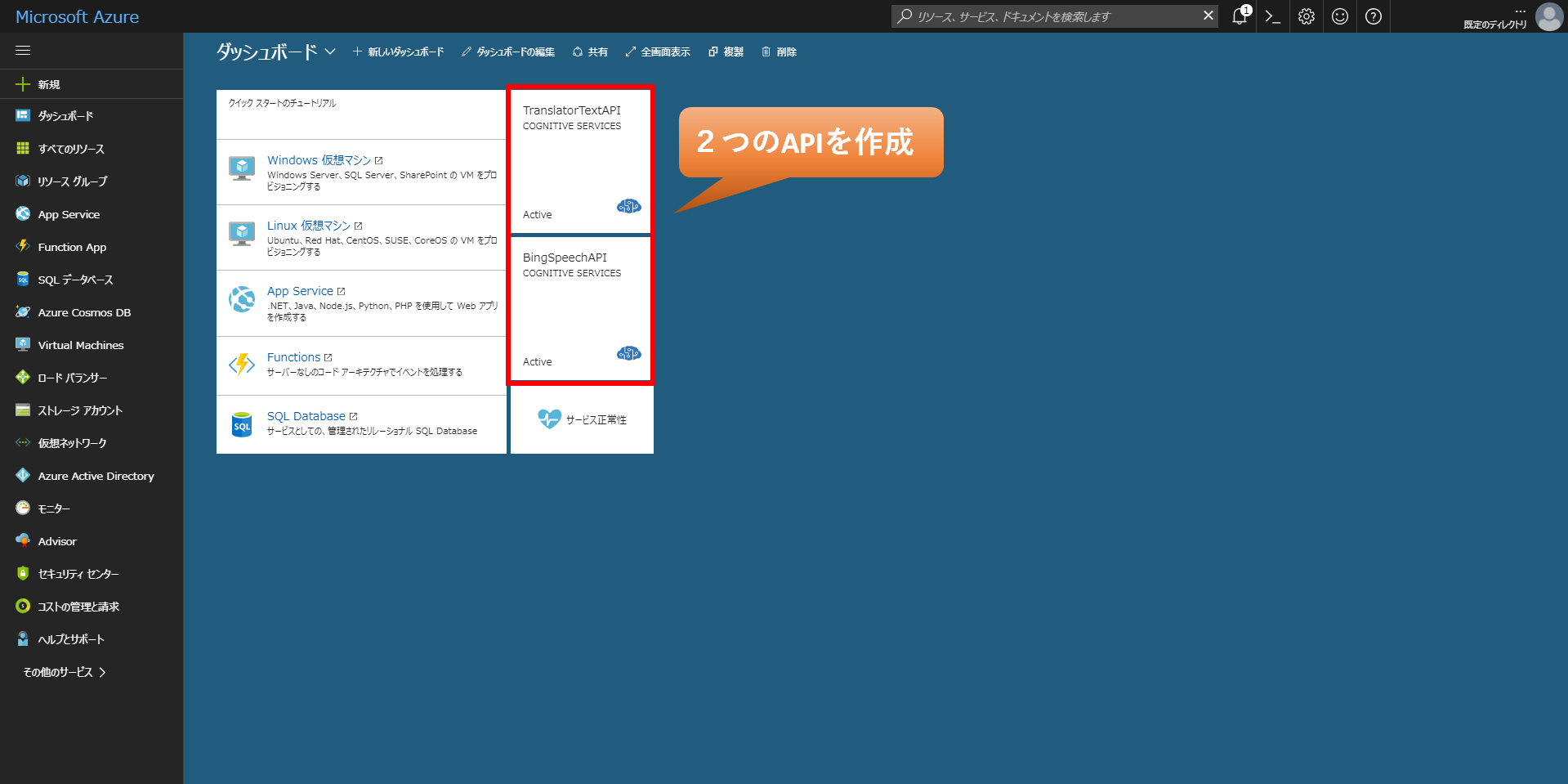
Azureにログインして、Cognitive Servicesのうち以下のAPIを選択して作成します。ここで登録したAPIのKeyをアプリケーション作成で使用します。
- Translator Text API(翻訳)
- Bing Speech API(音声認識)

図:AzureでAPIを作成
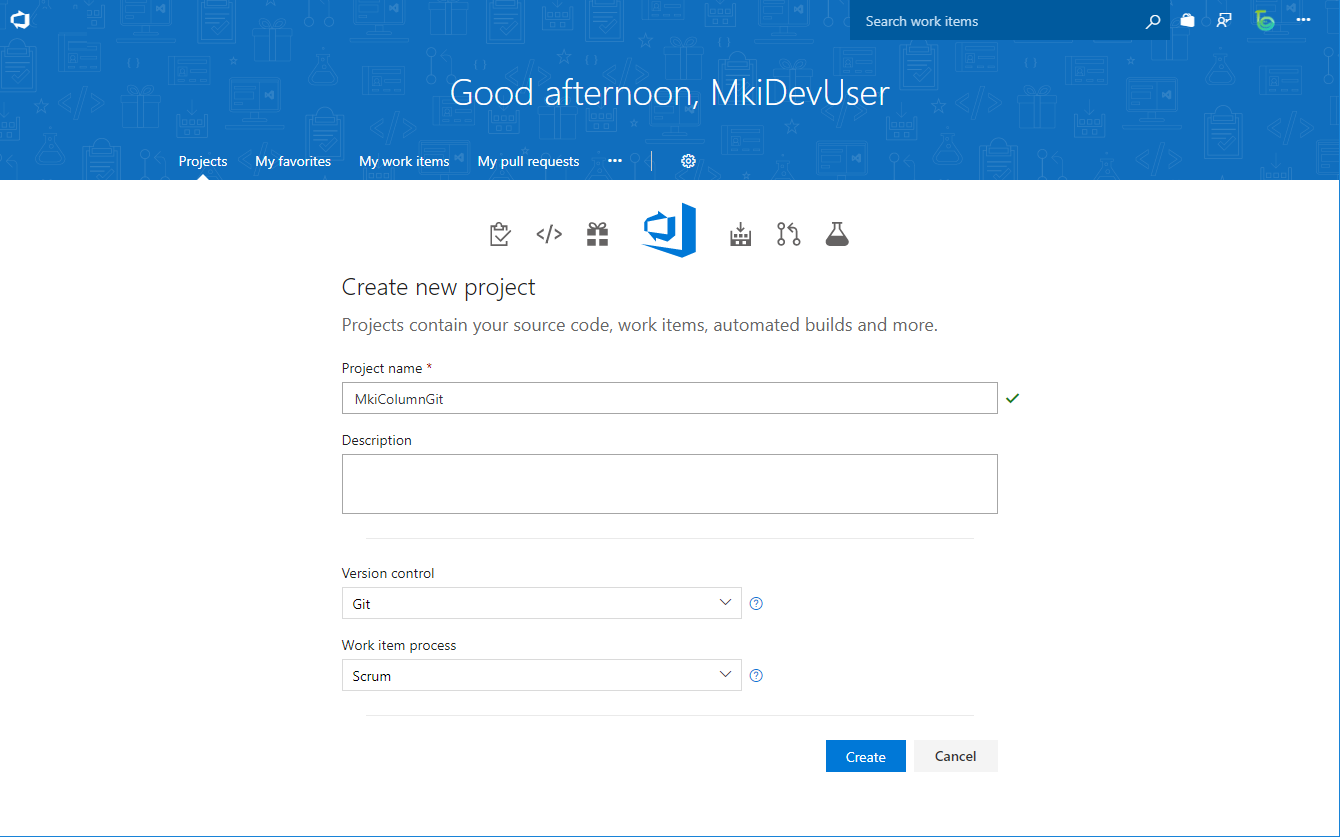
Visual Studio Team Servicesにプロジェクトを作る
Visual Studio Team Services(以下、VSTS)に接続して、新しいプロジェクトを作ります。
以下項目を選択して「Create」するとVSTSにプロジェクトが作成されます。
- バージョンコントロールは「Git」
- ワークアイテムプロセスは「Scrum」
プロジェクト作成後に「Clone」ボタンを押してローカルのVisual StudioにCloneします。

図:VSTSにプロジェクトを作成
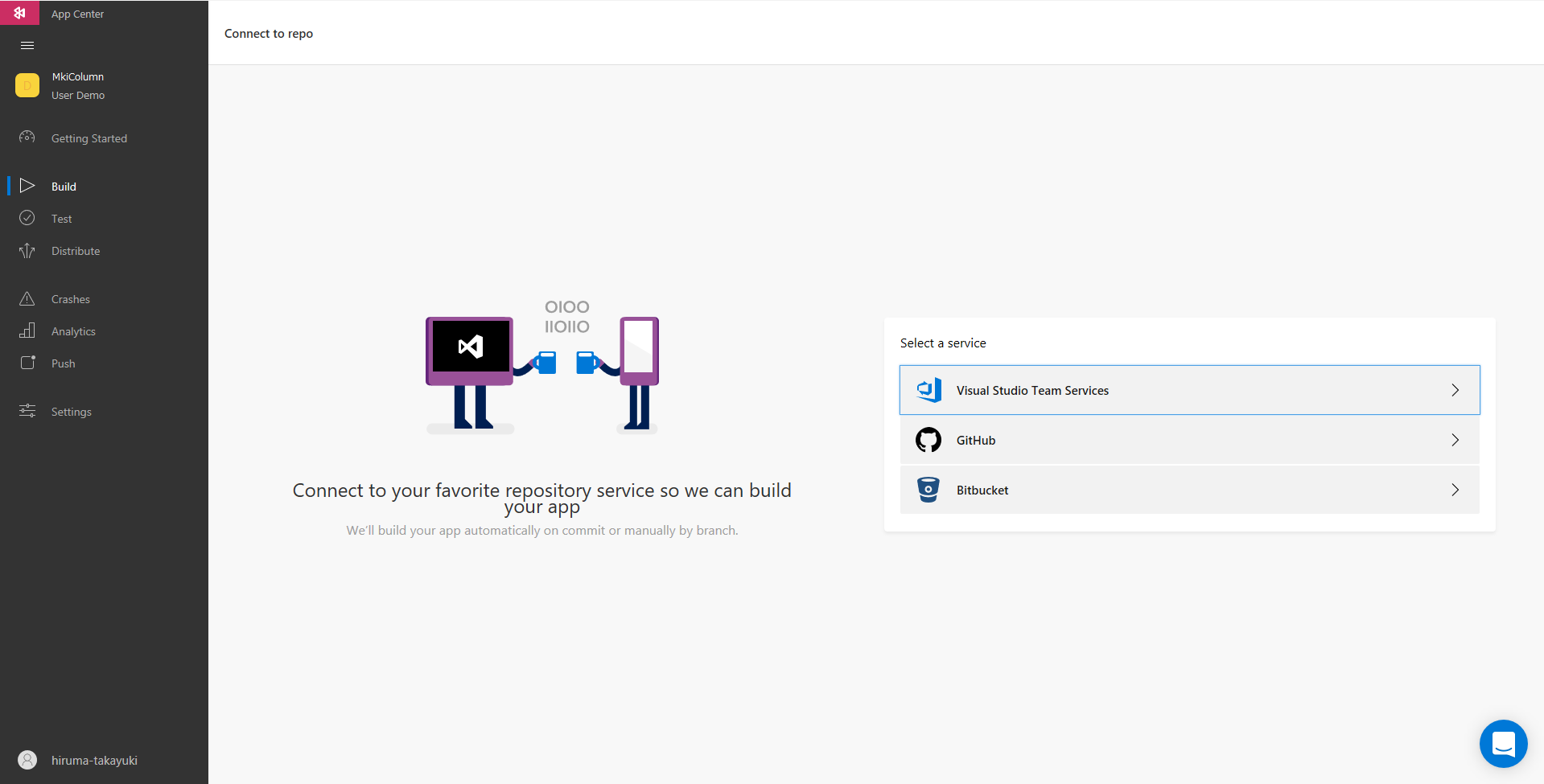
Visual Studio App Centerでビルド定義を作る
アプリケーションの作成でVSTSにPushされたタイミングで、ビルドするための定義を作成します。
- Visual Studio App Center(以下、VSAC)にログインしてAdd new appを選択してappを作成
- BuildタブでVSTSのプロジェクトを選択してビルド定義を作成
※ただし、この時点ではVisual Studioで作成するプロジェクトがVSTSにないためビルド定義の設定は行えません。この設定は、Visual Studioで新規作成したプロジェクトをVSTSにPushした後に行います。

図:VSACにビルド定義を作成
アプリケーションを作る
Visual Studioでアプリケーションを新規に作成します。
①チームエクスプローラーでプロジェクトの新規作成をします。
- プラットフォーム:AndroidとiOS
- UI:Xamarin.Forms
- コード共有:.NET Standard
②AndroidとiPhoneで共通利用するUIを作成します。
プロトタイプをもとにしながらUIを作成します。UIは作成しながらXamarin.Forms Previewerで画面イメージが即時プレビューされます。プログラムを変更しながら変更内容を確認することができるので効率よく開発ができます。
③Azureに登録したCognitive Servicesを利用するプログラムを作成します。
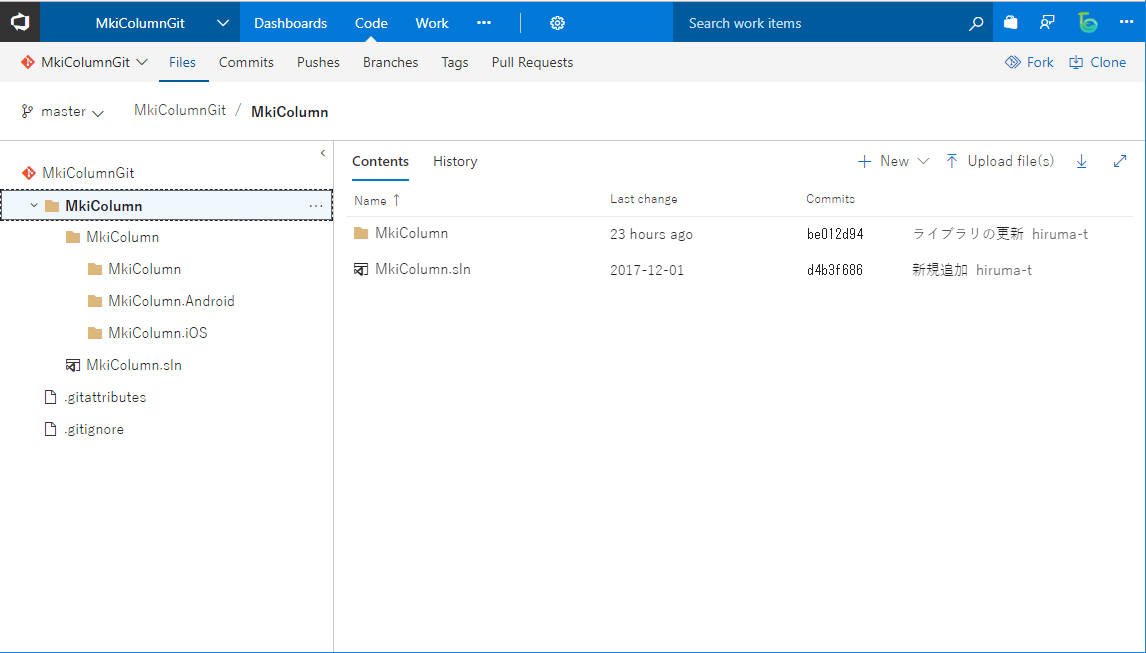
④作成したプログラムをPushします。
アプリケーションが出来上がったら、コミットしてVSTSにPushするとVSTSの「Code」タブから作成したプログラムを確認することができます。
⑤VSACでビルド定義の設定を行います。
ビルド定義でプロジェクトを設定します。この設定後、次回からVSTSにPushされたタイミングでVSACが自動でビルドを行います。この機能によりコミット漏れなどの作業ミスを検知できます。

図:VSTSにPushしたプログラム
作成したアプリケーションを動かしてみる
作成が終わったアプリケーションをAndroid版とiPhone版のエミュレーターで動かしてみます。文字を入力して翻訳と音声読み上げができました。

図:APIの動作(Android)
iPhoneでAPIの動作確認をしました。

図:APIの動作(iPhone)
おわりに
近年クラウドサービスやOSSの普及により、ひと昔前とは比べ物にならないほど容易にアプリケーションを開発できるようになりました。
今回紹介した例のように、無料のサービスを活用することで手軽に新しい技術のキャッチアップを行えます。これからも常にアンテナを張りながら新しい技術を追求し続けて、お客様に質の良い保守・運用サービスを提供していきます。

比留間 孝幸
システム技術グループ カスタマーソリューション第四技術部
現在、通信販売業向け基幹システムの保守・運用、およびWebシステム開発フレームワークの保守業務に従事
コラム本文内に記載されている社名・商品名は、各社の商標または登録商標です。
本文および図表中では商標マークは明記していない場合があります。
当社の公式な発表・見解の発信は、当社ウェブサイト、プレスリリースなどで行っており、当社又は当社社員が本コラムで発信する情報は必ずしも当社の公式発表及び見解を表すものではありません。
また、本コラムのすべての内容は作成日時点でのものであり、予告なく変更される場合があります。

